こういうのやってみたかったんです。
<?php $title = "「phpを学ぶ」"; echo "この文章のタイトルは".$title."<br>" ; echo ("phpの勉強は").("楽しい(白目)"); ?>
ところが最初うまく行かなくて
「はてな記法」に編集方法を変えてこう(>|言語名|(内容)||<)書くといいよ…
とのことだったのですが、書いてみると白背景になんとなく、な感じで、あれ?と思いまして。
最終的に、色々調べた上で↑↑のようにできました。
やったこと
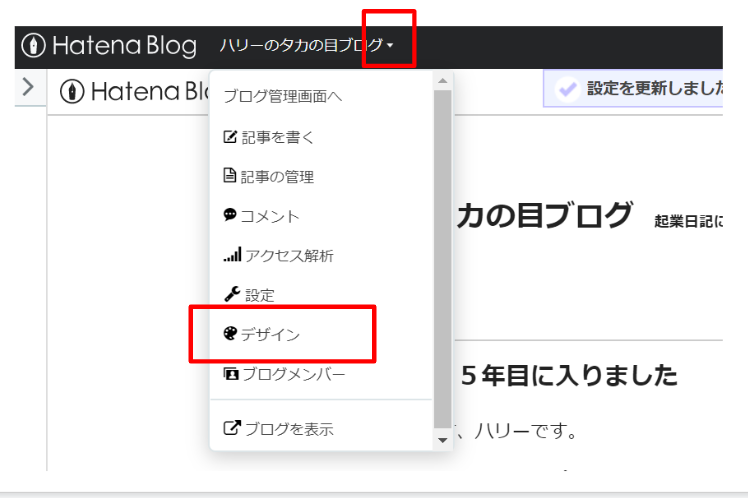
デザイン設定へ
スパナマーク>フッタに下記コードを追加
<script> var codeBlocks = document.getElementsByClassName('code'); [].forEach.call(codeBlocks, function(e) { if (!/lang/.test(e.className)) { return; } var lines = e.innerHTML.split(/\n/); var codeBlock = ""; lines.forEach(function(line){ if(line != ""){ codeBlock += '<div class="code-line">' + line + '</div>' } }) e.innerHTML = codeBlock; }); </script>
デザインCSSに下記コードを追加
/*code-lineクラスの数でカウント*/ .code-line { counter-increment: linenumber; } /*行番号を擬似要素として表示*/ .code-line::before { content: counter(linenumber); display:inline-block; color: #ccc; text-align: right; width: 35px; padding: 0 15px 0 0; } /*コードブロックに言語名を表示*/ pre.code:before { content: attr(data-lang); display: inline-block; background: black; color: #fff; padding: 3px; position: absolute; margin-left: -10px; margin-top: -30px; } pre.code { padding-top: 30px !important; } .entry-content pre.code { background-color: #2E2E2E; color: #ffffff; } .synComment { color: #6272a4; } .synConstant { color: #ffff14; } .synIdentifier { color: #58ACFA; } .synPreProc { color: #a199c8; } .synSpecial { color: #c000c0; } .synStatement { color: #50fa7b; } .synType { color: #ff1493; }
ちなみに「言語名」は小文字で書かないと反映されません。
以上です。